はじめに
はてなブログを利用されているブロガーの方、毎日お疲れ様です!
今日ははてなブログのエディタを利用されている方向けに貼り付けた画像サイズを変更する方法を書いてみます!
画像サイズを変更する方法(見たまま編集編)
見たまま編集モードで貼り付けた画像であれば、四隅のハンドルをマウスでドラッグすることで縦横比を保ったまま画像を拡大・縮小することができます。
見たまま編集モードを利用されている方にはこちらがおすすめです。
画像サイズを変更する方法(Markdown編集編)
おそらくですけど見たまま編集モードを利用されている方はあまり多くないのではないかなと勝手に思っています。
多くの方が利用されると思われるMarkdown編集モードであれば、以下の方法で簡単に画像サイズを調整することができます。
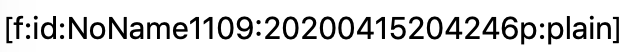
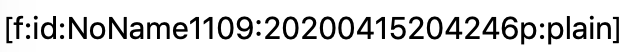
Markdown編集モードではてなブログのエディタに貼り付けたい画像をドラッグ&ドロップすると以下のようなタグになりますよね。

でも、これだと画面のサイズいっぱいに表示されてしまって、他の画像とのバランスが悪くなる場合もあります。
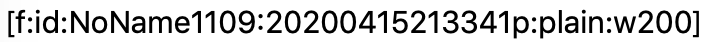
なんと画面サイズを調整するには[ ]の中に:w200のようにのコロンとw数字を記述するだけでOKです。
この場合ですと幅が200ピクセルになります。

画像サイズを変更する方法(Markdown編集編おまけ)
おまけとしてMarkdown編集でhtmlタグで記述する方法も紹介しておきます。
自由度高く編集ができるので知っておいても損はないかもしれません。
以下のようなhtmlタグを利用します。
ポイントは2箇所だけ
srcのNoName1109/20200415/20200415204246.png の部分と widthの580 の部分です。
前半はID/日付/画像ファイル名を表します。
Markdown編集モードであれば、画像を貼り付けた際に表示されるタグの中から必要な情報を抜き出して、利用される方のID、画像ファイルに含まれる日付、画像ファイル名を入力するといいと思います。

この場合だとNoName1109/20200415/20200415204246.pngとなります。
画像を貼り付けた際に数字の一番最後に表示されるpはpng形式、jの場合はjpgを意味します。
画像形式に合わせてテンプレートの方も修正してみてください。
上のケースだとpngですが、jと表示された場合はpngをjpgに修正すればOKです。
後半のwidth部分は画像サイズを意味するので、数字を好きな値に変更すればOKです。
さいごに
今日ははてなブログのエディタを利用されている方向けに貼り付けた画像サイズを変更する方法を書いてみました。
おそらく見たまま編集モードかMarkdown編集モードで編集されている方が大半かなぁと思って、この2つのモードでのやり方を記載しました。
ご参考になれば幸いです!